TECH UPDATE | Twee tot drie keer zo snel een zoekopdracht uit kunnen voeren, of 1,5 seconde eerder op een ‘voeg toe aan winkelwagen’ knop kunnen drukken als klant - dat is wat wij bereiken met ons splinternieuwe Performance Pack. Maar hoe zorg je ervoor dat je een dergelijke optimalisatie betaalbaar, onderhoudbaar & compatibel maakt met de vele modules van Magento? De oplossing is Experius Smart JS Bundling.
Experius Smart JS Bundling
Javascript is het systeem waarmee de webshop toch ‘dynamisch’ kan zijn, zonder dat de pagina hoeft te verversen. Een ‘voeg toe aan winkelwagen’ knop waarbij jouw winkelwagen automatisch de bedragen optelt en de nieuwe lijst laat zien? Dat kan dankzij javascript (JS). Wat je wilt is dat verschillende losse functionaliteiten aan elkaar geknoopt worden, zodat de klant zo snel mogelijk de informatie krijgt die hij / zij wil zien.
Omdat Magento een groot systeem is met veel verschillende modules, moet er een logische manier zijn om dit soort losse functionaliteiten aan elkaar te knopen. Daarvoor gebruikt Magento RequireJS. Dit Javascript systeem zorgt ervoor dat een stukje Javascript ‘afhankelijk’ kan zijn van een ander stuk Javascript. Wat houdt dat in? Bijvoorbeeld dat de functionaliteit om validatie uit te voeren op een e-mailadres in de check-out, ook gebruikt wordt in het registratieformulier.
Theoretisch werkt dit systeem perfect. Door RequireJS hoeft op een pagina alléén ingeladen te worden, wat ook echt nodig is op die pagina. In de praktijk heeft dit systeem nadelen qua performance. Dit komt doordat alle afhankelijkheden pas worden ingeladen nadat duidelijk is dat ze ingeladen moeten worden. Zo wordt eerst één stuk Javascript gedownload, moet je browser dit gaan evalueren en uitvoeren en dan pas wordt het volgende stuk Javascript ingeladen. Dit kan tot wel 8 niveaus diep gaan! Door alle vertragingen tussen die downloads, duurt het te lang voordat sommige functionaliteiten gaan werken.

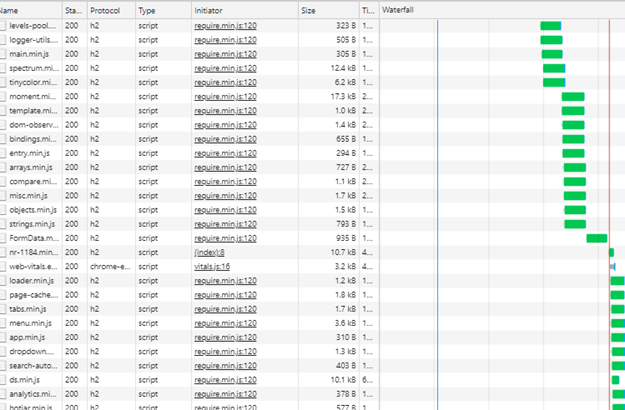
RequireJS - Afhankelijkheden van functionaliteiten in een waterval methode
Magento heeft hier geen eenvoudige oplossing voor. Het systeem weet niet uit zichzelf op welke pagina welke functionaliteiten nodig zijn, maar pas op het moment dat de pagina wordt ingeladen door een bezoeker. Magento heeft wel de mogelijkheid om Javascript te bundelen. Dat klinkt als een goede oplossing, maar omdat Magento dus niet weet welke functionaliteit noodzakelijk is, wordt alles ingeladen wat op de hele frontend mogelijk kan zijn. Hierdoor wordt 4 keer teveel Javascript ingeladen, wat tot meer vertraging leidt in plaats van minder!
Alleen de Javascript inladen die nodig is
Wij hebben een module geschreven die ervoor zorgt dat alléén de Javascript ingeladen wordt die nodig is op de betreffende pagina. Handmatig stellen we per pagina-type (product, categorie, etc.) de ‘bundel configuratie’ op, waarbij we één bundel ‘algemeen’ maken. Dan optimaliseren we welke bundel welke Javascript krijgt, zodat de bezoeker altijd zo min mogelijk Javascript naar binnen hoeft te trekken.
Het resultaat is dat je in plaats van 150 tot 200 Javascript bestanden als bezoeker er nog maar zo’n 5 tot 15 hoeft te downloaden. En dát zorgt er dan weer voor dat je browser de Javascript van Magento circa 2 tot 3x zo snel kan verwerken. In de praktijk betekent dit op een laptop met goed internet dat een ‘voeg toe aan winkelwagen’ knop circa 1 tot 2s sneller aan te klikken is!
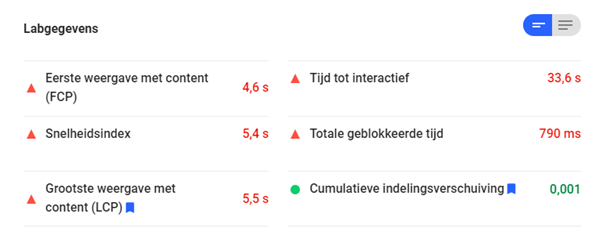
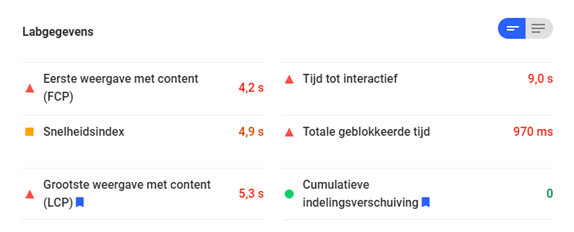
In de ‘lab’ test van Google Pagespeed Insights is dit ook goed te zien. Bij dit voorbeeld ging de site van een ‘Tijd tot Interactief’ van 33,6 seconden op mobile naar 9,0 seconden - ruim 3x zo snel dus!
Situatie vóór Smart JS Bundling op mobile

Onderhoud en updates van Experius Smart JS Bundling
Qua onderhoud zal dit systeem relatief weinig nodig hebben. Nieuwe Javascript bestanden (die niet bekend waren bij het opstellen van de bundels) worden wél gewoon ingeladen, maar ietsje trager. Het kan wel verstandig zijn om bijvoorbeeld elk jaar of na elke grote upgrade de bundelconfiguratie opnieuw uit te voeren en daarmee de belangrijkste functionaliteiten aan elkaar te knopen. Dit zal echter maar enkele uren kosten.
Experius Smart JS Bundling is onderdeel van de Experius Performance Pack. Meer zien en weten? Neem contact op!