

Wist je dat ruim 4.5 miljoen Nederlanders online niet goed mee kunnen doen? Dit komt door slechte digitale toegankelijkheid van websites en webshops. Maar let op: hier komt vanaf 2025 verandering in.
Wacht eens even..
Wat is digitale toegankelijkheid eigenlijk? En waarom is dit ook voor jou belangrijk? Dat lees je in deze blog + nog 7 toepasbare tips!
Digitale toegankelijkheid maakt het mogelijk voor mensen om digitale producten zoals websites, apps, software en documenten te gebruiken, ook mensen met een functiebeperking. Zoals we de fysieke wereld voor iedereen toegankelijk maken, moeten we dit ook online doen. Vooral omdat de online wereld steeds groter wordt en je er bijna niet meer aan ontkomt. Op dit moment zijn er nog niet veel websites of online platformen die voor iedereen digitaal toegankelijk zijn. Toch komt daar vanaf 2025 verandering in.
Op dit moment zijn het alleen de (semi-)overheidsinstellingen in Nederland die wettelijk verplicht zijn om digitale toegankelijkheid te waarborgen. Hun websites moeten voldoen aan de WCAG 2.1 niveau A en AA. Deze richtlijnen zijn ervoor bedoeld om webinhoud toegankelijker te maken. Het duurt niet meer lang voordat ook (kleinere) bedrijven aan deze verplichting moeten voldoen. Sinds juni 2022 geldt dit namelijk ook al voor webshops. Waar dit nu nog niet gehandhaafd wordt, zal dit vanaf 2025 veranderen.
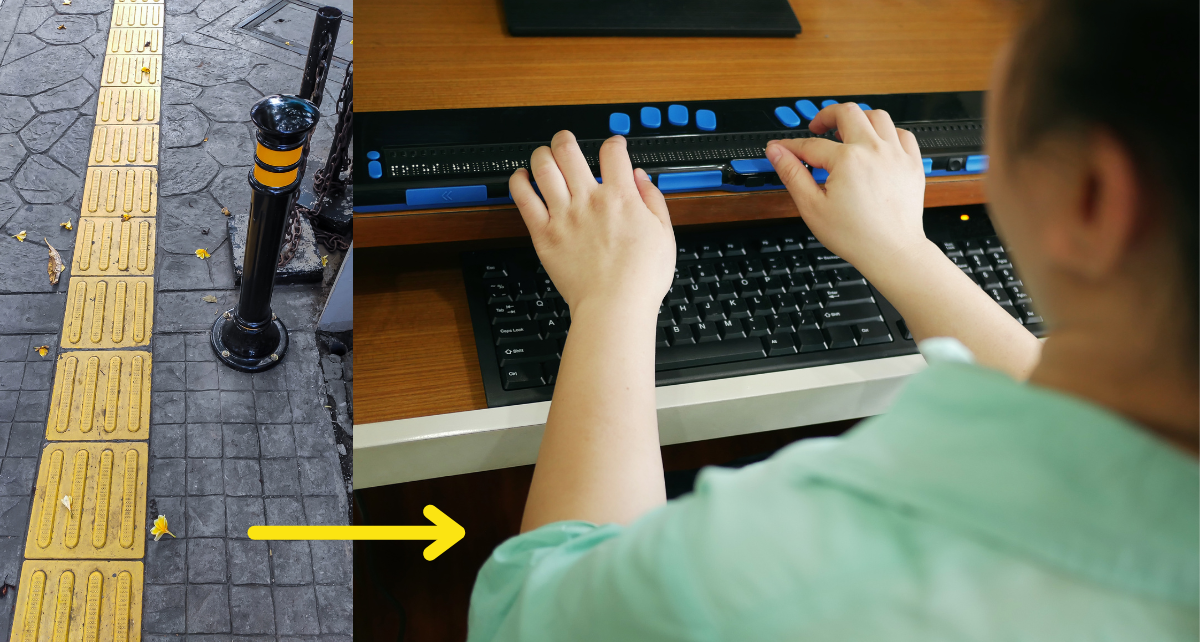
“Waar we offline al goed op weg zijn op het gebied van toegankelijkheid, moeten we die stap nu digitaal zetten.”

Google speelt in op de gebruiksvriendelijkheid van een website. Hoe toegankelijker je website, hoe beter deze te vinden is in Google.
Een betere gebruikerservaring voor alle bezoekers, ook mensen met een functiebeperking.
Een gevoel van maatschappelijke verantwoordelijkheid door gelijke kansen te bieden voor mensen met een beperking in verschillende aspecten van het leven.
Wanneer een website niet toegankelijk genoeg is, sluit je een gedeelte van potentiële websitebezoekers al uit. Bij een betere digitale toegankelijkheid, vergroot je je potentiële doelgroep en dus je bereik.
Wist je dat alt teksten (alternatieve teksten) worden gebruikt door blinde of slechtziende personen om het doel van een afbeelding te begrijpen? Dankzij een schermlezer of speciaal toetsenbord, kunnen zij de inhoud van de webpagina laten voorlezen. Ook de alt tekst wordt dan voorgelezen.
Heb je een afbeelding puur ter decoratie toegevoegd aan een pagina? Laat de alt tekst voor digitoegankelijkheid dan leeg, zodat de gebruiker niet verward wordt.
Zorg ervoor dat de bezoeker van je website/webpagina snapt waar hij of zij heen gaat wanneer ze op een link klikken. Klik hier is bijvoorbeeld onduidelijk. Waar ga je heen als je op ‘Klik hier’ klikt? Maak er dan van: ‘Klik hier voor meer informatie over ons product’.
Een skip-link neemt de gebruiker direct naar de belangrijkste informatie van die pagina. Dit kan makkelijk zijn voor mensen die gebruik maken van schermlezers.
Bij het kiezen van kleuren is het goed om voldoende contrast te hebben tussen de achtergrond- en voorgrondkleur. Genoeg contrast maakt het voor visuele gebruikers eenvoudiger om de inhoud op de pagina te lezen of te begrijpen, of het nu gaat om tekst of afbeeldingen van tekst. Wij staan klaar om je te helpen bij het kiezen van de juiste kleuren, zodat elementen zoals call-to-actions, knoppen en teksten goed zichtbaar en leesbaar zijn.
Formulieren zijn dé CTA’s van je website. Maak deze toegankelijk, om iedereen aan te spreken. Hoe doe je dit? Dat zit hem in de labels. Als de formuliervelden niet correct gelabeld zijn, kan dit voor een blind of slechtziend persoon onduidelijk zijn. Daarom is het essentieel dat elk veld een duidelijk label heeft. Bijvoorbeeld, als een formulierveld bedoeld is voor de naam van een persoon, moet het label “Volledige naam” zijn, of moeten er twee afzonderlijke velden zijn met de labels “Voornaam” en “Achternaam”. Het gebruik van de <label> tag in de formuliergenerator of het ARIA-attribuut “aria-label” kan helpen om het label passend te maken bij het formulierveld.
Soms moeten bepaalde invoervelden worden ingevuld voordat op de knop “Verzenden” kan worden geklikt. In dergelijke gevallen kan het attribuut “required” worden gebruikt. Dit attribuut geeft aan een gebruiker van een schermlezer aan dat het invoerveld vereist is voordat verder kan worden gegaan.
Maak gebruik van koppen en tussenkoppen om een duidelijk overzicht van de pagina te geven. Dit helpt niet alleen iedere gebruiker om de structuur van de pagina te begrijpen, maar maakt het ook eenvoudiger voor gebruikers van schermlezers om te navigeren op de website.
Voorbeelden van correct gebruik van koppen zijn onder meer:
Stel je eens voor dat je slechtziend of zelfs blind bent. Hoe kun je dan toch door een website navigeren? Bij een digitaal toegankelijke website kan dit met je toetsenbord. Zo heb je geen muis nodig om acties op de webpagina te doen. Daarom is het belangrijk om de web-inhoud van een pagina hierop aan te passen. Interactieve elementen op een website krijgen focus wanneer je op de “Tab” -toets klikt.
Naast dat het belangrijk is je pagina zo overzichtelijk mogelijk op te bouwen en te werken met tussenkopjes, is ook je woordgebruik belangrijk bij het toegankelijk maken van je website. En dat niet alleen, denk ook aan de lengte van je zinnen en de toon van je tekst. Veel bedrijven schrijven hun teksten namelijk nog altijd op C1-taalniveau. Maar weet je dat ongeveer 60% van de bevolking deze teksten niet begrijpt? Het is dan ook onmisbaar om moeilijke informatie op je website om te zetten in heldere, aansprekende content die jouw doelgroep zonder moeite begrijpt. Uit onderzoek blijkt dat zelfs hoogopgeleide mensen de voorkeur geven aan toegankelijke taal. Hoe begrijpelijk is jouw website?
Zoals je hebt gelezen is het toegankelijk maken van websites en webshops belangrijk. Zo sluit je niemand uit en spreek je een grotere doelgroep aan. Is jouw website of webshop al digitaal toegankelijk voor iedereen? Ook met kleine stappen kun je al een groot verschil maken. Zet vandaag al de eerste stappen met bovenstaande tips.
Werk je bij een overheidsinstantie? Lees dan alles over onze ervaring met digitale toegankelijkheid voor de overheid op de website van team OSAGE.
Wij maken jouw website digitaal toegankelijk!
